728x90
728x90
< 18boxmodel-padding >
<!DOCTYPE html>
<html>
<head>
<title>padding</title>
<style>
.container {
border: 5px solid blue;
margin: 10px;
}
.item {
border: 5px solid red;
}
#con1 {
padding: 10px;
}
#con2 {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
#con3 {/* 상 우 하 좌 */
padding: 10px 20px 30px 40px;
}
#con4 { /* 상 좌우 하 */
padding: 10px 20px 30px;
}
#con5 { /* 상하 좌우 */
padding: 10px 20px;
}
</style>
</head>
<body>
<!-- .container#con$*5>.item{$} -->
<div class="container" id="con1">
<div class="item">1</div>
</div>
<div class="container" id="con2">
<div class="item">2</div>
</div>
<div class="container" id="con3">
<div class="item">3</div>
</div>
<div class="container" id="con4">
<div class="item">4</div>
</div>
<div class="container" id="con5">
<div class="item">5</div>
</div>
</body>
</html>
< 19boxmodel-content >
<!DOCTYPE html>
<html>
<head>
<title>content</title>
<style>
div {
border: 5px solid black;
margin: 10px;
}
#div1 {
height: 20px;
width: 200px;
}
#div2 {
width: 150px;
height: 50px;
}
#div3 {
width: 50px;
height: 70px;
}
#div4 {
width: 50%;
}
#div5 {
width: 30%;
margin: auto;
}
</style>
</head>
<body>
<!-- div*5#div${$} -->
<div id="div1">1</div>
<div id="div2">2</div>
<div id="div3">3</div>
<div id="div4">4</div>
<div id="div5">5</div>
<div id="div6"></div>
</body>
</html>
켜져있는 창의 크기에 따라서 알아서 맞게 조절되는 %
< 20box-size >
<!DOCTYPE html>
<html>
<head>
<title>box size</title>
<style>
#div1, #div3 {
width: 200px;
height: 100px;
padding: 10px;
border: 5px solid green;
margin: 10px;
box-sizing: content-box; /* 기본값 */
}
#div2, #div4 {
background-color: blue;
width: 200px;
height: 100px;
margin-left: 10px;
box-sizing: content-box; /* 기본값 */
}
#div3, #div4 {
box-sizing: border-box; /* width, height가 border 영역 까지 포함한다. */
}
</style>
</head>
<body>
<!-- #div${$}*6 -->
<div id="div1">1</div>
<div id="div2">2</div>
<div id="div3">3</div>
<div id="div4">4</div>
<div id="div5">5</div>
<div id="div6">6</div>
</body>
</html>
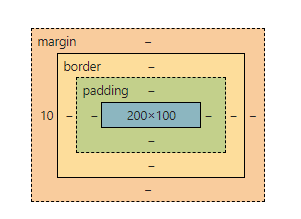
박스모델에서 가장 기본적으로 알아야하고, 구조를 헷갈리지 말아야하는 부분!
기본적으로 알아야 위에서 배운 box구조들을 활용해서 문제를 풀 수 있다~
아래 표 부분들로 위의 식을 구분하면서 크기를 비교해보기~
 |
 div3 |
 div4 |
< 21font-google-font >
<!DOCTYPE html>
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Sunflower:wght@300&display=swap" rel="stylesheet">
<title></title>
<style>
* {
font-family: 'Jua', sans-serif;
}
h1 {
font-family: 'Sunflower', sans-serif;
}
</style>
</head>
<body>
<h1>폰트 연습 구글 폰트 사무용품 전문점</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Adipisci nemo dignissimos explicabo quis, mollitia
similique voluptatibus deserunt ut necessitatibus sit atque quae cupiditate repudiandae illo ex animi excepturi
accusantium architecto!</p>
<p>초보 웹 개발자를 위한 스프링 5 프로그래밍 입문</p>
</body>
</html>
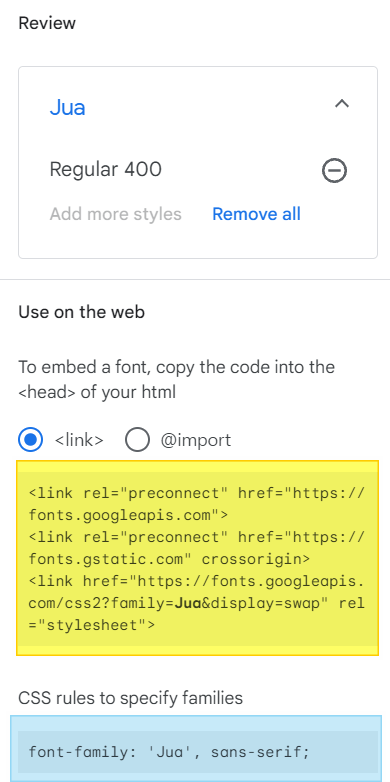
구글 자체에서 활용하는 폰트들을 활용해서, 페이지만들 때 활용할 수 있다.
노란색 형광펜 쳐진 부분은 head안에만 넣어주면 되고,
그 폰트를 사용하고싶을 때는, 스타일 안에 파란색 형광펜 쳐진 부분을 넣으면 된다.
< 22font-style >
<!DOCTYPE html>
<html>
<head>
<title>font-style</title>
<style>
#head1 {
font-style: normal;
}
#head2 {
font-style: italic;
}
#head3 {
font-style: oblique;
}
</style>
</head>
<body>
<!-- h1*3#head$>lorem3 -->
<h1 id="head1">Lorem, ipsum dolor.</h1>
<h1 id="head2">Id, dolores explicabo.</h1>
<h1 id="head3">Voluptatem, optio blanditiis!</h1>
</body>
</html>
< 23font-weight >
<!DOCTYPE html>
<html>
<head>
<title>font weight</title>
<style>
div {
font-size: 40px;
}
#div1 {
font-weight: normal;
}
#div2 {
font-weight: bold;
}
#div3 {
font-weight: lighter;
}
#div4 {
font-weight: 100;
}
#div5 {
font-weight: 900;
}
</style>
</head>
<body>
<!-- #div$*5>lorem3 -->
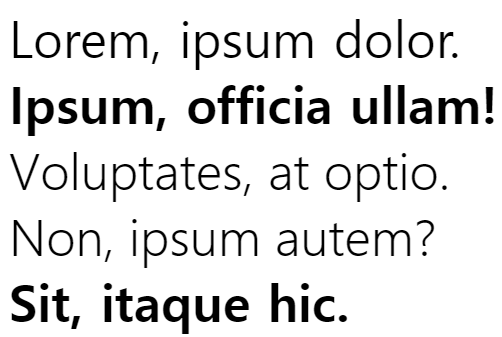
<div id="div1">Lorem, ipsum dolor.</div>
<div id="div2">Ipsum, officia ullam!</div>
<div id="div3">Voluptates, at optio.</div>
<div id="div4">Non, ipsum autem?</div>
<div id="div5">Sit, itaque hic.</div>
</body>
</html>
< 24font-size >
<!DOCTYPE html>
<html>
<head>
<title>font size</title>
<style>
#div1 {
font-size: 30px;
}
#div2 {
font-size: 2em; /* 부모 요소폰트 크기의 n배 */
}
#div3 {
font-size: 1.5em;
}
#div4 {
font-size: 2rem;/* 루트 요소 폰트 크기의 n배 */
}
</style>
</head>
<body>
<!-- #div$*10>lorem5 -->
<div id="div1">Lorem ipsum dolor sit amet.</div>
<div id="div2">Aut nihil quia cum omnis.</div>
<div style="font-size: 20px;">
<div id="div3">Saepe architecto earum deleniti numquam.</div>
</div>
<div id="div4">Consequatur voluptates ad architecto laborum?</div>
<div id="div5">Laborum qui similique quod illo?</div>
<div id="div6">Incidunt tenetur laboriosam mollitia reprehenderit!</div>
<div id="div7">Mollitia asperiores corrupti quia voluptas!</div>
<div id="div8">Commodi harum iure alias tempora.</div>
<div id="div9">Velit animi commodi alias voluptatibus!</div>
<div id="div10">Ratione a eligendi nobis vel.</div>
</body>
</html>

노란색 형광펜 쳐진 곳에서 font크기를 확인할 수 있으니 참고할 것!
< 25font >
<!DOCTYPE html>
<html>
<head>
<title>font</title>
<style>
#div1 {
font: 40px D2Coding, monospace;
}
#div2 {
font: italic bold 2em Arial, sans-serif;
}
#div3 {
font: 900 3rem Times, serif;
}
</style>
</head>
<body>
<!-- #div$*5>lorem5 -->
<div id="div1">Lorem ipsum dolor sit amet.</div>
<div id="div2">Placeat harum officia dolore quas!</div>
<div id="div3">Suscipit commodi sequi similique laborum!</div>
<div id="div4">Sunt consequatur exercitationem error doloremque?</div>
<div id="div5">Dolores deserunt incidunt vitae magnam.</div>
</body>
</html>
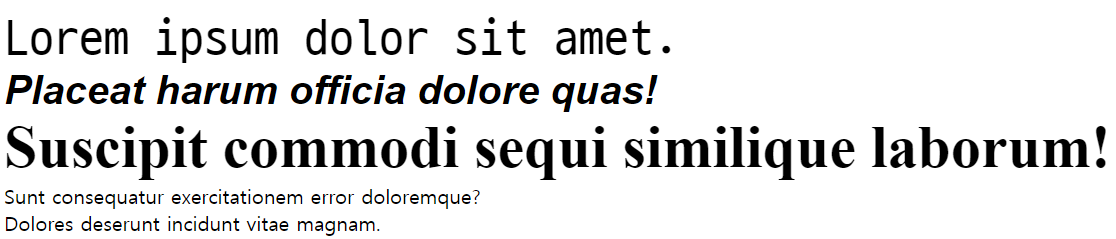
수업시간에 멍때리다 놓쳐서 다시 질문한 파트!
폰트 크기의 위치는 아무곳이나 가능하고, fontname + generic font family
순서대로 적어야한다!

728x90
'수업 복습하기 > HTML + CSS' 카테고리의 다른 글
| CSS [기초] - day04 (0) | 2021.10.12 |
|---|---|
| CSS [기초] - day03 (0) | 2021.10.08 |
| CSS [기초] - day02(오전) (0) | 2021.10.07 |
| CSS [기초] - day01 (0) | 2021.10.06 |
| HTML [기본] - day02(마무리) (3) | 2021.10.06 |



