728x90
728x90
= JSP기초 =
< 08 input >
<%-- input type 속성 기본값은 text --%>
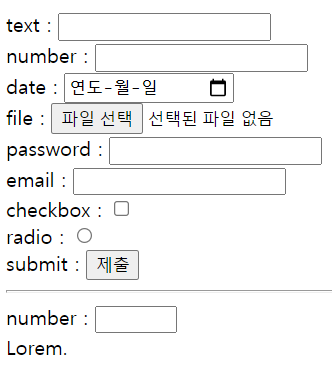
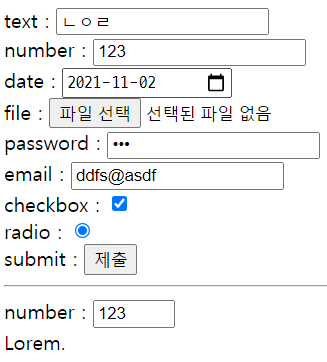
text : <input type="text" /> <br>
number : <input type="number" > <br />
date : <input type="date" /> <br />
file : <input type="file" /> <br />
password : <input type="password" /> <br />
email : <input type="email" /> <br />
checkbox : <input type="checkbox" /> <br />
radio : <input type="radio" /> <br />
submit : <input type="submit" />
<hr />
number : <input type="number" min="0" max="10" step="2"/> <br />
<!-- span>lorem1^br -->
<span>Lorem.</span>
<br>

< 09 input-text >
<!-- input[type=text]+input[type=submit] -->
<form action="">
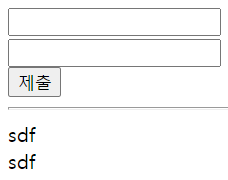
<input type="text" name="param1"> <br>
<input type="text" name="param2"> <br>
<input type="submit">
</form>
<hr>
<%= request.getParameter("param1") %> <br>
<%= request.getParameter("param2") %>
< 10 input-date >
<!-- form>input[type=number][name=param$]*2+input[type=submit] -->
<form action="">
<input type="number" name="param1">
<input type="number" name="param2">
<input type="submit">
</form>
<hr>
<%= request.getParameter("param1") %> <br>
<%= request.getParameter("param2") %> <br>
< 11 input-date >
<!-- form>input[type=date][name=param1]+input[type=submit] -->
<form action="">
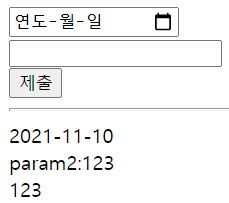
<input type="date" name="param1"> <br>
<input type="number" name="param2"> <br>
<input type="submit">
</form>
<hr>
<%= request.getParameter("param1") %> <br>
<%
// int a = request.getParameter("param2"); //xxx
String param2 = request.getParameter("param2");
out.print("param2:" + param2);
try {
int a = Integer.parseInt(param2); // numberFormatException
out.print("<br>");
out.print(a);
} catch (NumberFormatException e) {
out.print("<p>수로 변환할 수 없는 형식 </p>");
e.printStackTrace();
}
%>
< 12 input-checkbox >
<form action="">
<input type="checkbox" name="param1" id="" >동의
<br >
<input type="submit" value="동의함" >
</form>
<%
%>
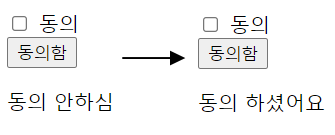
< 13 input-checkbox >
<!-- form>input:c+br+input:s -->
<form action="">
<input type="checkbox" name="param1" id="" value="yes"> 동의
<br>
<input type="submit" value="동의함">
</form>
<%
String param = request.getParameter("param1");
out.print("<p>");
if (param != null && param.equals("yes")) {
out.print("동의 하셨어요");
} else {
out.print("동의 안하심");
}
out.print("</p>");
%>
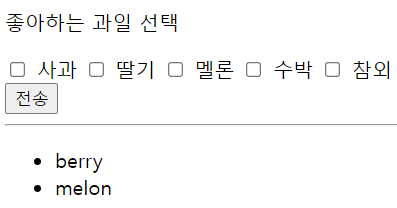
< 14 input-checkbox >
<p> 좋아하는 과일 선택 </p>
<!-- form>(input:c)*5+br+input:s -->
<form action="">
<input type="checkbox" name="param1" value="apple" id=""> 사과
<input type="checkbox" name="param1" value="berry" id=""> 딸기
<input type="checkbox" name="param1" value="melon" id=""> 멜론
<input type="checkbox" name="param1" value="subak" id=""> 수박
<input type="checkbox" name="param1" value="cham" id=""> 참외
<br>
<input type="submit" value="전송">
</form>
<hr>
<%
String[] params = request.getParameterValues("param1");
%>
<ul>
<%
if (params != null) {
for (String v : params) {
out.print("<li>");
out.print(v);
out.print("</li>");
}
}
%>
</ul>
< 15 input-checkbox >
<!-- code 작성 -->
<!-- form>(input:c)*5+input:s -->
<form action="">
<input type="checkbox" name="movie" value="action" id="">액션
<input type="checkbox" name="movie" value="romance" id="">로맨스
<input type="checkbox" name="movie" value="thriller" id="">스릴러
<input type="checkbox" name="movie" value="family" id=""> 가족
<input type="submit" value="전송">
</form>
<hr>
<ul>
<%
String[] movies = request.getParameterValues("movie");
if(movies !=null){
for(String movie : movies){
out.print("<li>");
out.print(movie);
out.print("</li>");
}
}
%>
</ul>
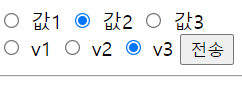
< 16 input-radio >
<form action="">
<input type="radio" name="param" value ="value1" id=""> 값1
<input type="radio" name="param" value ="value2" id=""> 값2
<input type="radio" name="param" value ="value3" id=""> 값3
<br>
<input type="radio" name="param2" value ="val1" id=""> v1
<input type="radio" name="param2" value ="val2" id=""> v2
<input type="radio" name="param2"value ="val3" id=""> v3
<input type="submit" value="전송">
</form>
<hr>
<%
String val = request.getParameter("param");
if(val!=null){
out.print(val);
}
%>
< 17 input-radio >
<p>좋아하는 색 선택(하나만)</p>
<!-- form>(input:r[name=color][value])*5+input:s -->
<form action="">
<input type="radio" name="color" id="" value="red"> 빨강
<input type="radio" name="color" id="" value="blue"> 파랑
<input type="radio" name="color" id="" value="yellow"> 노랑
<input type="radio" name="color" id="" value="green"> 녹색
<input type="radio" name="color" id="" value="white"> 흰색
<input type="submit" value="전송">
</form>
<hr>
<%-- 선택된 색이 출력되도록 java 코드 작성 --%>
<%
String color = request.getParameter("color");
%>
<p>좋아하는 색 : <%= color %></p>
<div style="width:100px; height:100px;
border: 2px solid black; background-color: <%=color %>">
</div>
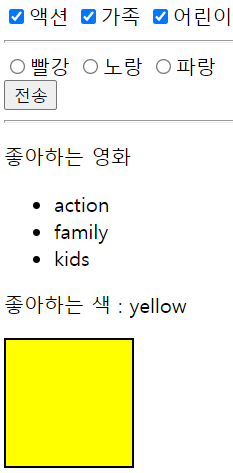
< 18 input-checkbox-radio >
<form action="">
<input type="checkbox" name="movie" id="" value="action" checked>액션
<input type="checkbox" name="movie" id="" value="family" checked>가족
<input type="checkbox" name="movie" id="" value="kids" checked>어린이
<hr>
<input type="radio" name="color" id="" value="red">빨강
<input type="radio" name="color" id="" value="yellow">노랑
<input type="radio" name="color" id="" value="blue">파랑
<br>
<input type="submit" value="전송">
</form>
<hr>
<!-- 자바 코드로 movie 값들과 color 값 출력 -->
<p>좋아하는 영화</p>
<ul>
<%
String[] movies = request.getParameterValues("movie");
if(movies !=null){
for(String movie : movies){
out.print("<li>"+movie+"</li>");
}
}
%></ul>
<%
String color = request.getParameter("color");
%>
<p>좋아하는 색 : <%=color %> </p>
<div style="width:100px; height:100px;
border:2px solid black; background-color:<%=color %>">
</div>
< 19 select-option >
<form action="">
<select name="color" id="">
<option value="red">빨강</option>
<option value="yellow" selected>노랑</option>
<option value="blue">파랑</option>
</select>
<br>
<input type="submit" value="전송">
</form>
<hr>
<%
String color = request.getParameter("color");
%>
<%= color %>
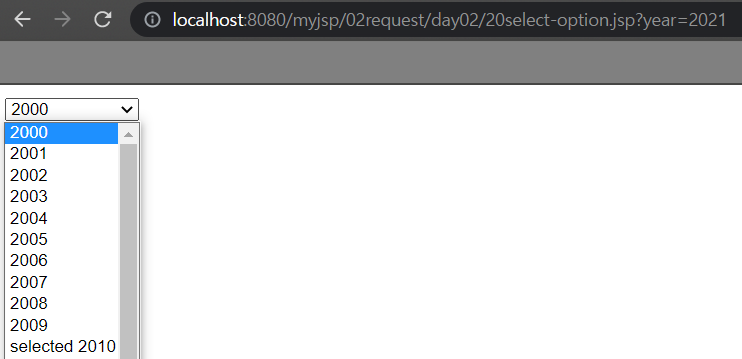
< 20 select-option >
<!-- form>select[name="year"]+br+input:s -->
<form action="">
<select name="year" id="">
<%
for(int i = 2000;i<=2021;i++){
String selected = "";
if(i==2010){
selected = "selected";
}
%>
<option value="<%=i%>"><%=selected%> <%=i %></option>
<%
}
%>
</select>
<br>
<input type="submit" value="전송">
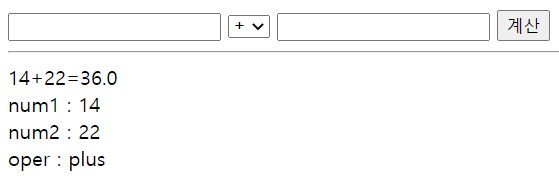
< 21 select-option >
<!-- form>input:number+select>(opt)*4^input:number+input:s -->
<form action="">
<input type="number" name="num1" id="">
<select name="operator" id="">
<option value="plus">+</option>
<option value="minus">-</option>
<option value="times">X</option>
<option value="divide">/</option>
</select>
<input type="number" name="num2" id="">
<input type="submit" value="계산">
</form>
<hr>
<!-- 계산 결과 출력되도록 작성 -->
<%
String num1 = request.getParameter("num1");
String num2 = request.getParameter("num2");
String operator = request.getParameter("operator");
double res = 0;
String opStr="";
if (num1 == null || num1.isEmpty()) {
out.print("수1을 입력해주세요");
out.print("<br>");
} else if (num2 == null || num2.isEmpty()) {
out.print("수2를 입력해주세요.");
out.print("<br>");
} else {
double d1 = Double.parseDouble(num1);
double d2 = Double.parseDouble(num2);
switch (operator) {
case "plus" :
res = d1 + d2;
opStr = "+";
break;
case "minus" :
res = d1 - d2;
opStr = "-";
break;
case "times" :
res = d1 * d2;
opStr = "X";
break;
case "divide" :
res = d1 / d2;
opStr = "/";
break;
default :
}
}
%>
<div><%=num1%><%=opStr%><%=num2%>=<%=res%></div>
num1 : <%=num1%> <br>
num2 : <%=num2%> <br>
oper : <%=operator%> <br>
< 22 select-option >
<script>
$(document).ready(function(e){
e.preventDefault();
$("#submit1").click(function(){
let v1 = Number($("#input1").val());
let v2 = Number($("#input2").val());
let op = $("#selevt1").val();
let res = 0;
let opStr = "";
switch(op) {
case "plus":
res = v1 + v2;
opStr="+";
break;
case "minus":
res = v1 - v2;
opStr="-";
break;
case "times":
res = v1 * v2;
opStr="*";
break;
case "divide":
res = v1/v2
opStr="/";
break;
}
let resultStr='\{v1}\${opStr}\${v2}=\${res}';
$("#result").text(resultStr);
})
});
</script>
</head>
<body>
<form action="">
<input type="number" name="num1" id="input1">
<select name="operator" id="">
<option value="plus">+</option>
<option value="minus">-</option>
<option value="times">X</option>
<option value="divide">/</option>
</select>
<input type="number" name="num2" id="input2">
<input type="submit" value="계산" id="submit1">
</form>
<hr>
<div id="result"></div>
</body>
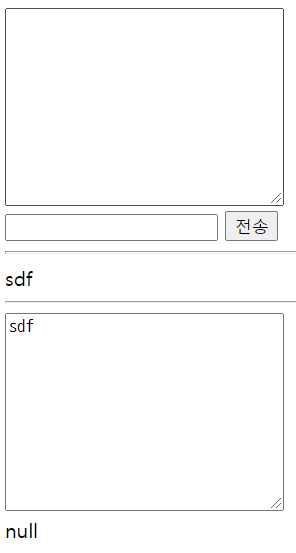
< 23 textarea >
<form action="">
<textarea name="text1" id="" cols="30" rows="10"></textarea>
<br>
<input type="text name = "text2">
<input type="submit" value="전송">
</form>
<hr>
<%
String txt = request.getParameter("text1");
%>
<div><%=txt %></div>
<hr>
<textarea name="" id="" cols="30" rows="10" readonly><%=txt %></textarea>
<div><%= request.getParameter("text2")%></div>
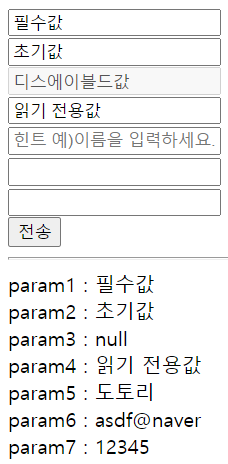
< 25 input-attr >
<!-- form>(input)*5+input:s -->
<form action="">
<input type="text" name="param1" required value="필수값"> <br>
<input type="text" name="param2" value="초기값"> <br>
<input type="text" name="param3" disabled value="디스에이블드값"> <br>
<input type="text" name="param4" readonly value="읽기 전용값"> <br>
<input type="text" name="param5" placeholder="힌트 예)이름을 입력하세요."> <br>
<input type="email" name="param6"> <br>
<input type="text" name="param7" pattern="[0-9]{5}"> <br>
<input type="submit" value="전송">
<br>
</form>
<hr>
param1 : <%=request.getParameter("param1") %> <br>
param2 : <%=request.getParameter("param2") %> <br>
param3 : <%=request.getParameter("param3") %> <br>
param4 : <%=request.getParameter("param4") %> <br>
param5 : <%=request.getParameter("param5") %> <br>
param6 : <%=request.getParameter("param6") %> <br>
param7 : <%=request.getParameter("param7") %> <br>

728x90
'수업 복습하기 > JSP' 카테고리의 다른 글
| Day 04 - module02 + path + attribute01 (0) | 2021.12.13 |
|---|---|
| Day 03 - request03 + module01 (0) | 2021.11.22 |
| Day 01 - JSP 기초 + request 01 (2) | 2021.11.17 |
| 수업시간 내용 압축 정리 (0) | 2021.10.25 |



