- 변수 선언!
최초로 선언하는 변수에 let을 붙인 후에 ,
새로운 변수를 선언 할 때, 기존에 있는 변수라고 에러를 통해서 파악이 가능하다.
const는 절때로 바뀌지 않는 상수를 입력한데 발생합니다.
파이나, 최대값, 생일 은 바뀌지 않는 값을 입력할 때 사용합니다.
모든 변수를 const로 선언을 해놓고, 나머지 수정이 필요 할 때, 지우는 것이 낫다
변수는 문자, 숫자, $와_만 사용
둘째, 첫글자는 숫자가 될 수 없습니다.
셋째, 예약어는 사용할 수 없습니다.
넷째 가급적 상수는 대문자로 알려주세요.
다섯째, 변수명은 읽기 쉽고 이해할 수 있게 선언하기
- 자료형 공부
작은 따옴표로 문자를 나타내고 싶을 때는,
" 'I\'m a boy. "와 같이, '앞에 \를 넣어서, 이것이 문자열을 나타낼 때 쓰는 기호가 아니라,
문자 그 자체의 작은따옴표라는 것을 나타내게 된다.
기본적으로 + - * / %(나머지 값)
문자열을 숫자로 나눈다면, NaN (not a number 이 값은 숫자가 아니라는 것을 알려준다.)
+추가
const age = "30"
let name="Hello world";
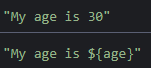
const message1 = `My age is ${age}`;
const message2 = "My age is ${age}";
console.log(message1);
console.log(message2);
이렇게, `을 사용했는지 "를 사용했는지에 따라서 변수가 달라질 수 있으니 이부분 유의할 것
+문자열과 문자열을 합쳐줄 수 있으며,
문자열과 숫자형을 합쳐준다면 숫자형이 더 큰 개념인 문자형으로 변경이 된다.
alert + prompt + confirm
alert는 알리미! 라고 생각하면 된다.
prompt는 사용자에게 어떠한 값을 입력받을 때 사용합니다.
prompt는 default값을 사용할 수 있다.
함수 안에서 ()안에, 로 두개로 나누어 볼 수 있는데,
첫번째는 어떠한 메세지가 나올지, 두번째 함수는 입력창에 나타나는 default값이다.
이렇게 default값이 입력되어있으면 어떠한 형태로 작성할 지 힌트가 되어준다
(약간 placeholder)와 같은 개념이라고 생각해도 될 것 같다.
하지만 placeholder는 입력해도 아무것도 없는 값이고,
default는 그냥 확인을 누르면 default값이 삽입된다는 부분이 차이가 있다.
confirm : 확인받을 때 사용
const isAdult = confirm("당신은 성인 입니까");
console.log(isAdult);
와 같이 입력했을 때, 확인을 누른다면 true값이 반환되고, 취소버튼을 누른다면 false가 반환됩니다.
우리가 confirm을 자주사용하는건 결제하시겠습니까? 혹은 정말 삭제하시겠습니까?
와 같이 중요하게 처리해야할 업무를 진행할 때, 자주 사용한다!
이러한 3가지의 단점
우선 창을 닫기 전까지는, 스크립스가 일시 정지된다는 것이 아주 불편하다.
html과 css로 만든 모듈 단축창을 많이 사용한다
+) prompt형
const mathScore = 90;
const engScore = 80;
const result = (mathScore + engScore) / 2;
console.log(result);한다면 85가 나온다.
하지만,
만약, prompt형에서 입력받는 것은 문자열로 입력되기 때문에,
const mathScore = prompt("수학 몇점?");
const engScore = promt("영어 몇점?");
const result = (mathScore + engScore) /2 ;
console.log(result);이런식으로 입력 받은 후, 결과값을 확인해보면 만약에 prompt값에 90, 80을 넣었다면
문자열로 출력이 되어서 9080으로 붙어서 출력된 다음에 /2값이 들어가서 최종적으로 4030이 출력된다.
여기서 문자열이더라도 /2와 같이 숫자형으로 필요한 계산식이 들어간다면,
문자열이 숫자형으로 자동형변환이 사용되어 계산될 수 있기 때문에, 이부분은 신중함을 가해서 진행해야 한다.
원인 모를 오류가 발생하기 쉽상!
Number()
string을 묶어서 콘솔창으로 출력해본다면, 문자열이 숫자로 표시되는데, 문자까지 섞여서 넣어서 출력해보면 NaN이 나온다.
Number(true) / Number(false) 는 1, 0 으로 출력된다.
Boolean()
false와 true만 기억하면되는데, 그중에서 어떠한 조건이 될 때 true이고 false인지 파악하면 된다.
console.log(
Boolean(0),
Boolean(" "),
Boolean(null),
Boolean(undefined),
Boolean(NaN)
)이 이외에는 전부 다 true를 반환한다고 생각하면 쉽다.
+) 주의사항
Number(null) //0
Number(undefined) // NaN
Number(0) //false
Number('0') //true
Number('') //false
Number(' ') //true ''사이에 공백이 들어가 있음.
- 비교 연산자
기본연산자
우선순위 : */ > +-
동등연산자 (true)
const a = 1;
const b = "1";
console.log( a==b);
일치연산자 (false)
const a = 1;
const b = "1";
console.log( a===b);
일치연산자 같은 경우에는,타입까지 비교해서 같은지 다른지 확인을 해주는 연산자이다.
-함수
함수 선언문과 함수 표현식의 차이
호출할 수 있는 타이밍
함수 선언문 : 어디서든 호출 가능
자바스크립트는 위에서 아래로 읽는 인터프리터 언어이지만,
sayHello();
function sayHello(){
console.log('Hello');
}
눈으로 봤을 때는 함수의 선언보다 호출이 위에있지만,
자바스크립트는 실행 전 초기화 단계에서 코드의 모든 함수선언을 확인해서 생성해줍니다. = 호이스팅 hoisting
함수표현식은 자바스크립트가 코드에 도달하면 생성됩니다. 그렇기에 그 이후에만 사용이 가능합니다.
대부분의 상황에서는 함수 선언문문을 사용한다면 더 자유로운 코딩이 가능합니다.
화살표 함수
const sayHello = function (name){
const msg = 'Hello, ${name}';
console.log(msg);
}
-> 화살표 함수
const sayHello = (name) => {
const msg = 'Hello, ${name}';
console.log(msg);
};
인수가 2개이고 return문이 있는 예제
const add = function (num1, num2) {
const result = num1 + num2;
return result;
};
-> 화살표 함수 + 식을 더 간략하게 만들기
const add = (num1, num2) => num1 + num2
);- 객체
단축 프로퍼티
const superman = {
name='clark';
age:33;
}
superman.birthDay -> undefined가 출력된다.
+) 또 property가 있는지 없는지 확인하기 위해서는 in을 넣어서 확인해보면 된다.
ex) 'birthDay' in superman;
// false1시간 19분 45초부터 수강하면 된다.

'수업 복습하기 > JavaScript + JQuery' 카테고리의 다른 글
| Day 02 - w3schools js 독학하기 (배열부터) (0) | 2022.07.29 |
|---|---|
| Day 01 - w3schools js 독학하기 (0) | 2022.07.25 |
| [JQuery] day 02 (0) | 2022.03.24 |
| [JQuery] 다운받기 + day 01 (0) | 2022.03.15 |
| JavaScript [기초] - day06 (0) | 2022.03.07 |



