728x90
728x90
< 01js >
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../../icon/css/all.css">
<title>javascript</title>
<style>
</style>
</head>
<body>
<div id="icon"><i class="far fa-heart"></i></div>
<!-- 자바스크립트는 script 요소 안에 작성 -->
<script>
document.querySelector("#icon i").onclick=function(){
// this.classList.remove("far");
// this.classList.add("fas");
this.classList.toggle("far");
this.classList.toggle("fas");
}
</script>
</body>
</html>

< 02js >
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../../icon/css/all.css">
<title>javascript</title>
<style>
</style>
</head>
<body>
<button><i style="font-size: 50px;"; class="far fa-thumbs-up"></i><span>0</span></button>
<script>
document.querySelector("i").onclick=function(){
let cnt = document.querySelector("span").innerHTML;
cnt=parseInt(cnt)+1;
document.querySelector("span").innerHTML=cnt;
}
</script>
</body>
</html>
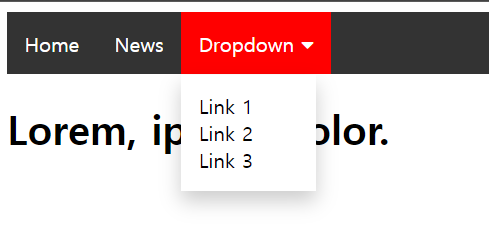
< 03js >
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../../icon/css/all.css">
<title>absolute, drop down menu</title>
<style>
.main-menu {
display: flex;
background-color: #333;
font-size: 16px;
color: white;
}
.main-menu-item {
padding: 14px;
position: relative;
}
.main-menu-item:hover {
background-color: red;
}
.drop-down-menu {
/* display: none; */
position: absolute;
background-color: white;
color: black;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
left: 0px;
top: 50px;
padding: 14px;
width: 80px;
}
.d-none{
display: none;
}
/* .main-menu-item:hover .drop-down-menu {
display: block;
} */
</style>
</head>
<body>
<!-- .main-menu>.main-menu-item*3{Home} -->
<div class="main-menu">
<div class="main-menu-item">Home</div>
<div class="main-menu-item">News</div>
<div id="menu1" class="main-menu-item">
Dropdown <i class="fas fa-caret-down"></i>
<!-- .drop-down-menu>.drop-down-menu-item*3{Link $} -->
<div class="drop-down-menu d-none">
<div class="drop-down-menu-item">Link 1</div>
<div class="drop-down-menu-item">Link 2</div>
<div class="drop-down-menu-item">Link 3</div>
</div>
</div>
</div>
<h1>Lorem, ipsum dolor.</h1>
<script>
document.querySelector("#menu1").onclick=function(){
document.querySelector("#menu1 .drop-down-menu").classList.toggle("d-none");
}
</script>
</body>
</html>
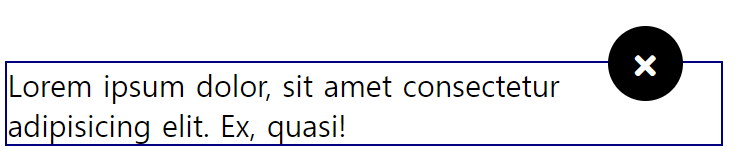
< 04js >
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../../icon/css/all.css">
<title>position absolute</title>
<style>
/*왜 right를 써야하는지 모르겠네*/
.item {
border : 2px solid navy;
font-size: 24px;
margin-top: 200px;
width: 500px;
padding-right: 70px;
position: relative;
}
.close {
padding: 14px;
border-radius: 50%;
background-color: black;
color: white;
text-align: center;
box-sizing: border-box;
width: 60px;
height: 60px;
position: absolute;
right: 30px;
top: -30px;
}
</style>
</head>
<body>
<!-- .item>lorem10+.close>i.fas.fa-times -->
<div class="item">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ex, quasi!
<div class="close"><i class="fas fa-times"></i></div>
</div>
<script>
document.querySelector(".close").addEventListener("click",function(){
document.querySelector(".item").remove();
})
</script>
</body>
</html>
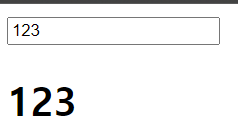
< 05js >
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../../icon/css/all.css">
<title></title>
<style>
</style>
</head>
<body>
<input type="text" id="input1">
<h1 id="head1"></h1>
<script>
document.getElementById("input1").onkeyup=function(){
document.getElementById("head1").innerHTML=this.value;
}
</script>
</body>
</html>

728x90
'수업 복습하기 > JavaScript + JQuery' 카테고리의 다른 글
| 코딩 앙마 유튜브 - 자바 스크립트 기초 강좌 (0) | 2022.07.13 |
|---|---|
| [JQuery] day 02 (0) | 2022.03.24 |
| [JQuery] 다운받기 + day 01 (0) | 2022.03.15 |
| JavaScript [기초] - day06 (0) | 2022.03.07 |
| JavaScript [기초] - day02 (0) | 2021.10.20 |



